腾讯云宝塔面板服务器,使用一段时间后,发现宝塔面板内存占用40%多,一直居高不下。
解决办法,打开软件商店,删掉一些自带和后来安装不必要软件。曾安装过PHP8.1,现使用PHP7.4,卸载掉8.1版本,只保留现在使用的PHP7.4,再卸载一些不必要的PHP扩展。宝塔首页观察内存变化不明显。
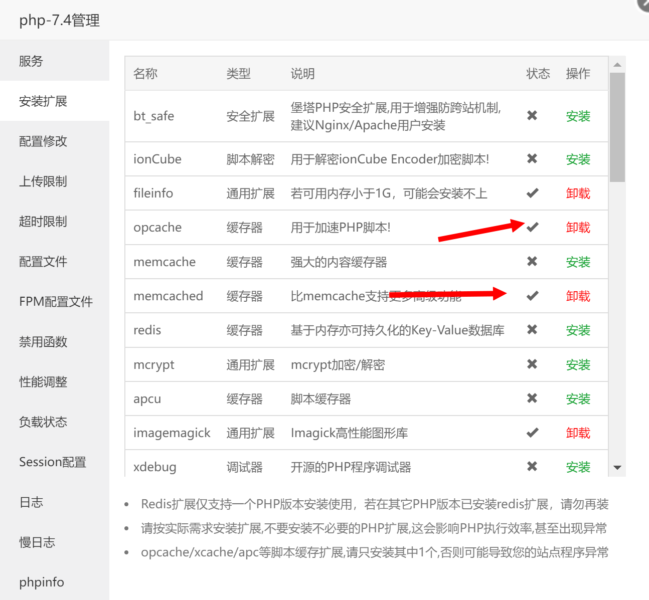
再PHP扩展里,安装PHP memcached 和 opcache ,这两个PHP扩展缓存组件。

只保留这两个PHP扩展,其它都可以卸载。安装完返回宝塔首页,查看内存占用,从原来的内存占用40%多,下降到20%多,不过还会有起伏,控制在30%左右已经比以前好多了。通过安装两个PHP缓存加速扩展,降低了宝塔面板上内存的占用率,网站浏览速度也明显更加流畅。